Google has embarked on a mission to preserve the integrity of the internet, and at the forefront of this initiative is a crucial aspect known as Core Web Vitals (CWV). Core Web Vitals serve as crucial benchmarks for website owners and developers, offering insights into the performance and responsiveness of their sites, ultimately influencing overall user satisfaction and search engine rankings.
They introduced Core Web Vitals in response to the observation that users exhibit a preference for and are more likely to engage with websites that provide an excellent user experience. The concept was developed to underscore the importance of user satisfaction in the online environment. For websites aiming to enhance their visibility and search rankings on Google, elevating Core Web Vitals scores through technical SEO becomes crucial.
The Core Web Vitals of a website are influenced by technical factors that often require the expertise of a senior web developer. One should possess the knowledge to make code-level adjustments, thereby improving the site’s performance and aligning it with Google’s page experience standards.
While the intricacies of Core Web Vitals may seem technical, it’s essential for website owners, even those not well-versed in web development, to grasp the concepts behind each metric.
In this blog, we will simplify and understand how these metrics, such as Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID), are important. Recognizing why Google prioritizes these metrics as signals for page experience is instrumental in tailoring websites to meet user expectations and, in turn, securing favorable search rankings.
Table of Contents
What Are Core Web Vitals?
Core Web Vitals serve as a trio of fundamental metrics crucial to Google’s assessment of your webpage’s overall user experience. These metrics specifically gauge aspects related to page speed and user interactions, forming a subset of considerations within Google’s broader “page experience” evaluation—essentially, Google’s method for assessing the overall user experience (UX) of a webpage.
It’s important to note that while achieving an excellent Page Experience score doesn’t guarantee an automatic catapult to the top spot in Google search results, it holds significance among more than 200 factors that contribute to a site’s ranking. Google emphasizes the importance of Page Experience in this multifaceted ranking system.
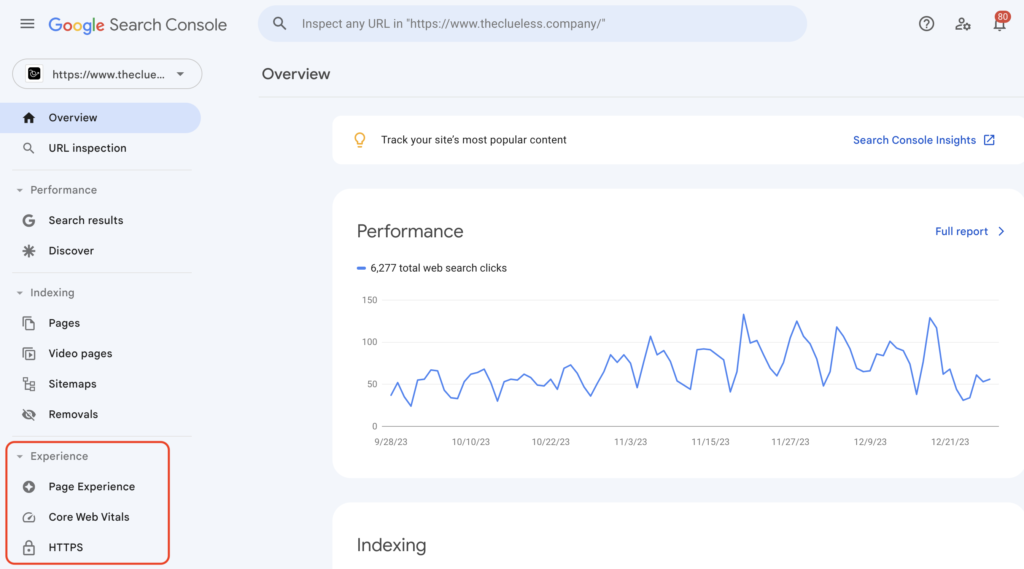
To access your website’s Core Web Vitals data for both Mobile and Desktop experiences, navigate to the “enhancements” section within your Google Search Console account. This provides valuable insights into how your website performs according to these critical metrics, aiding you in optimizing the user experience and enhancing your site’s overall search engine ranking.
The Three Metrics of Core Web Vitals
- Largest Contentful Paint (LCP): This metric gauges the time taken for the largest content element on a page to fully load. To ensure a positive user experience, LCP should ideally be completed in under 2.5 seconds.
- Cumulative Layout Shift (CLS): CLS measures the extent to which a page’s layout shifts unexpectedly during loading. A CLS value of less than 0.1 is considered optimal for delivering a seamless user experience.
- First Input Delay (FID): FID assesses the time it takes for the browser to respond to a user’s initial interaction with a page, such as a click or tap. Aiming for an FID of less than 100 milliseconds contributes to a responsive and user-friendly experience.
It’s worth noting that a fourth metric, termed Interaction to Next Paint (INP), is set to replace FID as part of the Core Web Vitals from March 2024 onwards. INP aims for a responsive experience by targeting a duration of 200 milliseconds or less.
Why Are Core Web Vitals Important?
Since June 2021, Google officially incorporated Page Experience as a significant ranking factor. Page Experience encompasses various elements that contribute to an enhanced customer experience on a website. These include serving pages via HTTPS, ensuring mobile-friendliness, avoiding intrusive interstitials (annoying pop-ups), and maintaining a safe browsing environment to prevent malware.
Within the realm of Page Experience, Core Web Vitals have emerged as crucial components. Common Places observes that Core Web Vitals are poised to become the most heavily weighted aspects of the Page Experience score. Understanding the significance of Core Web Vitals involves recognizing their individual importance and comprehending why they are integral to a positive user experience.
In essence, as Google places increasing emphasis on Page Experience, particularly through the inclusion of Core Web Vitals, website owners and developers are prompted to prioritize these metrics to ensure their sites not only meet but exceed user expectations. Improving Core Web Vitals is becoming instrumental in securing a favorable position in Google’s rankings and delivering an optimal online experience for visitors.
Tools to Measure Core Web Vitals
Fortunately, Google provides several free tools that enable website owners to measure their Core Web Vitals and assess the overall page experience. Here are some of these tools:
1. Google Search Console
- If you have Google Search Console activated for your site, you can find aggregated Core Web Vitals scores in the “Experience” panel of the dashboard.
- Reports are available for both Desktop and Mobile versions, with details on specific pages categorized as Good, Needs Improvement, or Poor for each Core Web Vitals metric.
2. PageSpeed Insights (PSI)
- Google’s PageSpeed Insights tool evaluates the lab and field performance of a page on both mobile and desktop devices.
- It offers an overview of real-world user experiences sourced from the Chrome UX Report, along with actionable recommendations for improving page experience.
- PSI results clearly indicate whether a page meets the thresholds for a good page experience based on Core Web Vitals assessments.
3. Lighthouse
- Lighthouse is an automated website auditing tool designed to help developers identify issues and enhance the user experience of their sites.
- The latest version of Lighthouse measures all three Core Web Vitals and other performance components, security, and SEO.
4. Chrome DevTools
- The Chrome DevTools Performance panel aids in detecting unexpected layout shifts, particularly useful for resolving visual instability contributing to the Cumulative Layout Shift (CLS) score.
- Chrome UX Report (CrUX) provides real user experience data on millions of websites, allowing developers to understand the distribution of real-world user experiences, even on competitors’ sites.
5. Web Vitals Chrome Extension
- The Web Vitals Chrome extension offers real-time measurement of the three Core Web Vitals metrics for desktop Google Chrome.
- This extension is beneficial for identifying issues early in the development workflow and serves as a diagnostic tool for assessing Core Web Vital’s performance while browsing the web.
Leveraging these tools empowers website owners and developers to track, analyze, and enhance Core Web Vitals, ultimately contributing to a better overall page experience and potentially improving search engine rankings.
Does Core Web Vitals Impact SEO?
The integration of Core Web Vitals into Google’s SEO algorithm has been part of a broader initiative known as the Page Experience Update. Google consolidated existing search ranking factors, such as mobile-friendliness and secure connections (HTTPS), with Core Web Vitals, rebranding them as page experience signals. The process involved introducing tools to measure these signals accurately, incorporating real-world usage data into platforms like Search Console, and introducing a dedicated Page Experience tab to assess the impressions of “good pages.”

Despite the anticipation and preparation for the update, Google’s implementation of Core Web Vitals as ranking factors did not result in the typical upheaval observed during major algorithm updates. Unlike past occurrences, SEO communities did not witness significant fluctuations in rankings or the proclamation of SEO becoming obsolete.
While Google’s algorithm is highly intricate and considers a multitude of variables, some skepticism exists regarding the impact of Core Web Vitals on organic traffic. The author notes that, since the update, more projects have been focused on improving Core Web Vitals, aligning with the positive trend of addressing user experience issues, such as slow loading times and awkward page layouts.
However, the author highlights a challenge in correlating the optimization of Core Web Vitals with tangible increases in organic clicks. Despite observing improvements in large-scale projects targeting Core Web Vitals, the author suggests that other SEO initiatives, such as optimizing internal links, creating unique page titles, launching new pages, and generating content, often have a more direct impact on traffic-related metrics.
The discussion raises questions about whether the emphasis on Core Web Vitals as a ranking factor has led to a shift in focus from metrics directly tied to traffic outcomes. The author suggests that, despite Google’s confirmation of Core Web Vitals being part of page experience signals, the practical weight of these metrics in influencing SEO appears marginal compared to other factors.
Closing Reflections On Core Web Vitals
- SEO Insurance, Not Dominance: While Core Web Vitals may not currently wield a significant influence on rankings, it’s crucial to recognize their potential importance in the future. Viewing them as a form of SEO insurance acknowledges their evolving role.
- Not the Sole SEO Score: FID, LCP, and CLS, while easily measurable and understandable, constitute just a fraction of the SEO landscape. Mastering Core Web Vitals does not equate to mastering SEO, as it involves a myriad of factors beyond these three metrics.
- Marketing versus Real Impact: Google’s effective promotion of Core Web Vitals through tools, timely updates, and quality resources stands out. However, the messaging around their importance might surpass their current impact for website owners. Calls for similar guidance on other SEO aspects like log file analyses and internal link optimization are raised.
- The (Un)importance of Ranking Signals: Reflecting on the history of mobile-friendliness as a ranking signal since 2015, the author suggests a similar trajectory for Core Web Vitals. While they are recognized as ranking signals, the real-world impact on diverse sites may vary.
- Upside Beyond Rankings: Improving Core Web Vitals brings benefits beyond SEO rankings. For instance, a faster-loading site can enhance conversion rates, directly impacting revenue. Regardless of the immediate SEO impact, there are tangible advantages to enhancing the user experience.
#TCCRecommends: Follow our SEO best practices for your startup.
Bottom Line
Core Web Vitals may not carry substantial weight in influencing SEO unless a website exhibits exceptionally slow performance. We suggest that, in the absence of significant slowness, prioritizing the improvement of these metrics solely for SEO purposes may not be necessary. However, we make a valid argument for addressing Core Web Vitals in the context of user experience, with potential benefits including enhanced data recording in analytics and a perceived increase in user activity.
We emphasize the importance of close collaboration with developers, recognizing their expertise in navigating the complexities of page speed optimization. For those working independently, we suggest considering reliance on plugins or services such as WP Rocket or Autoptimize.
Looking forward, we anticipate that advancements in technology, particularly within content management systems (CMS), content delivery networks (CDN), and browsers, will simplify optimization tasks. Notably, platforms like WordPress and Cloudflare have already initiated measures to address Core Web Vitals and improve site speed. The trend is expected to continue, potentially leading to a future where site owners won’t need to invest significant effort in optimizing these metrics, as many tasks will be automated by default.
